使用 keyboardShortcut 可變更 macOS app 開新視窗的鍵盤快捷鍵。

Scene 的 keyboardShortcut 簡介
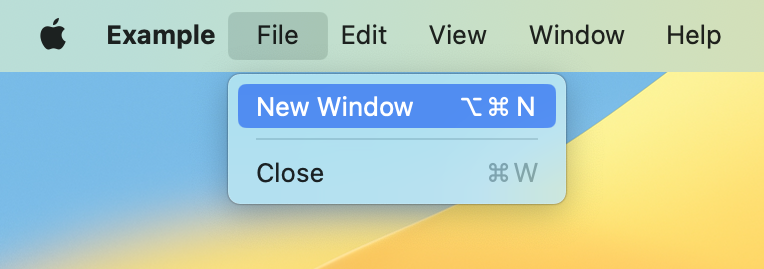
Scene 的鍵盤快捷鍵行為跟它的類別有關,如 WindowGroup 和 DocumentGroup 會開新的視窗,而 Window 和 Settings 因為是屬於 Singleton 視窗,只會有一個,所以它們會將視窗帶到最前面。使用鍵盤快捷鍵和直接點擊螢幕上方的功能選單列是一樣的意思。
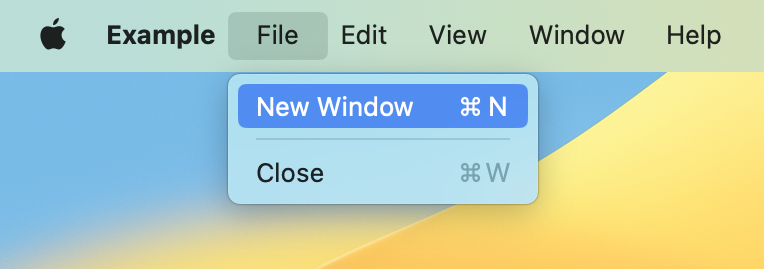
在 keyboardShortcut 裡可以放 nil,那 macOS 就會使用預設的鍵盤快捷鍵「⌘N」。
@main
struct Example: App {
var body: some Scene {
WindowGroup {
ContentView()
}
.keyboardShortcut(nil)
}
}
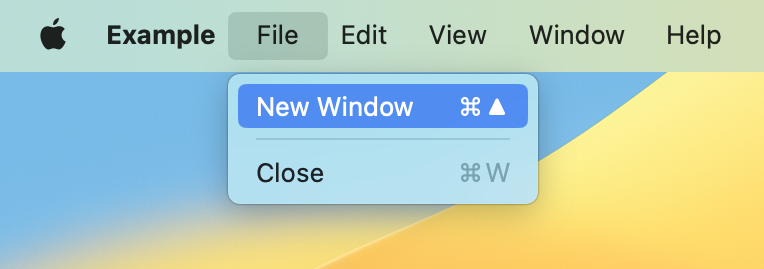
如果我們不喜歡預設的「⌘N」想自定義鍵盤快捷鍵,就可以換掉上面例子裡的 nil,自己建立 keyboardShortcut。
標準鍵盤快捷鍵
最基本的標準 shortcut 有兩種:
cancelAction
- 鍵盤快捷鍵為最左上角的 esc「⎋」
- 主要用來取消 App 正在執行的事,或關閉提示彈窗
.keyboardShortcut(.cancelAction)defaultAction
- 鍵盤快捷鍵為 Return「↩︎」
- 如果有 Button 正被選取,Return 鍵就是用來點擊的
.keyboardShortcut(.defaultAction)這兩種之所以會是基本的標準 shortcut,是因為使用者對這兩個鍵都已經有了基本的認知,預期按下去就是會取消或點擊,所以如果我們把這兩個 shortcut 亂放在不相關的功能上,可能會造成使用者操作上的困惑,像開新視窗就不適合用這兩個。
建立自定義鍵盤快捷鍵
在 keyboardShortcut 裡還能透過「點」來指定其他的鍵盤按鍵:
.keyboardShortcut(.upArrow) // 向上箭頭
| KeyEquivalent | 鍵盤按鍵 |
|---|---|
| .upArrow | 向上箭頭 |
| .downArrow | 向下箭頭 |
| .leftArrow | 向左箭頭 |
| .rightArrow | 向右箭頭 |
| .delete | 刪除鍵 |
| .escape | esc 鍵 |
| .return | Enter 鍵 |
| .space | 空白鍵 |
| .tab | Tab 鍵 |
或直接使用字串來指定鍵盤按鍵:
.keyboardShortcut("6") // 數字鍵
.keyboardShortcut("X") // 字母鍵這裡值得注意的是,系統在 shortcut 前會自動幫我們加上「⌘」避免太容易被使用者誤觸鍵盤而觸發,這個東西在 keyboardShortcut 裡叫做 modifier,而預設的 modifier 就是「⌘」。所以我們在使用 .space 和 .tab 時,會發現不如預期,這是因為和系統本身的快捷鍵有衝突,這時我們就必需更改 modifier 以避開衝突。
KeyboardShortcut 的 EventModifiers
完整地設定 keyboardShortcut 會像這樣:
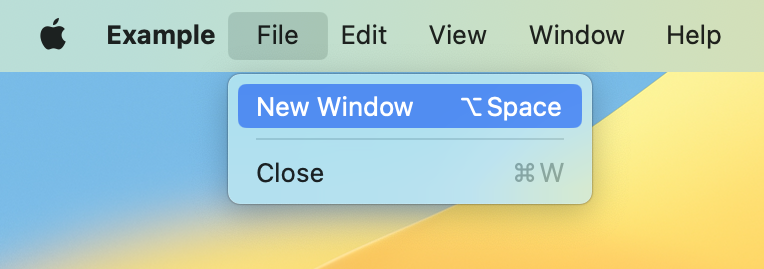
.keyboardShortcut(.space, modifiers: .option)
「option+空白鍵」就不會和系統有衝突。而 modifier 其實也不只一種。
| EventModifiers | 鍵盤按鍵 |
|---|---|
| .all | 所有可用的 modifier |
| .capsLock、.shift | Shift 鍵 |
| .command | ⌘ 鍵 |
| .control | Control 鍵 |
| .numericPad | 數字鍵 |
| .option | Option 鍵 |
如果我們想一次用多個 modifier,也可以直接給一個 EventModifiers Array。
.keyboardShortcut("N", modifiers: [.command, .option])
關於 XcodeProject
XcodeProject 創立於 2023,致力於協助開發者探索 Apple 的創新世界,學習在 iOS、iPadOS、macOS、tvOS、visionOS 與 watchOS 上開發 App,發現眾多技術與框架,讓開發者獲得更多能力。