Settings scene 用來呈現可查看、調整 app 設定的畫面。

SwiftUI 和 macOS
實作 macOS 設定視窗概覽
Settings 和 WondowGroup 一樣,是 SwiftUI 內建的 Scene,可裝著 SwiftUI view。不過因為只有 macOS 才有特別的設定視窗,所以如果 App 專案是跨平台的話,要記得讓 Settings 只在 macOS 上才 compile。
@main
struct MyApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
#if os(macOS)
Settings {
SettingsView()
}
#endif
}
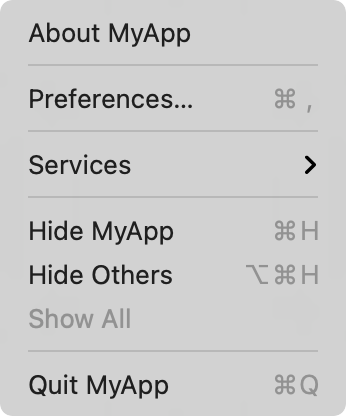
}當我們在最上層的 App body 裡寫進了 Settings,SwiftUI 就會讓 app 在 mac 頂部的工具列選單中出現「Prefrernces...」的選項,只要使用者點擊或用鍵盤快速鍵,SwiftUI 就會開啟 Settings 視窗,而這個視窗顯示的畫面就是我們在 Settings scene 裡面寫的 SwiftUI view。

macOS App 的功能選單
App 本地端存儲:@AppStorage
在 App 的設定畫面裡,可能有些值會存在 App 的本地端,SwiftUI 會透過 @AppStorage property wrapper 來管理存在 UserDefaults 裡的值。
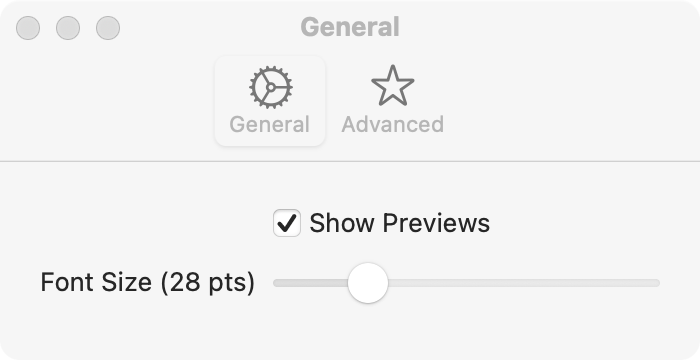
struct GeneralSettingsView: View {
@AppStorage("showPreview") private var showPreview = true
@AppStorage("fontSize") private var fontSize = 12.0
var body: some View {
Form {
Toggle("Show Previews", isOn: $showPreview)
Slider(value: $fontSize, in: 9...96) {
Text("Font Size (\(fontSize, specifier: "%.0f") pts)")
}
}
.padding(20)
.frame(width: 350, height: 100)
}
}TabView 分群設定
在開發設計設定畫面時,我們可以只用一個畫面來呈現,或是使用 TabView 來做設定的分類分群。
struct SettingsView: View {
private enum Tabs: Hashable {
case general, advanced
}
var body: some View {
TabView {
GeneralSettingsView()
.tabItem {
Label("General", systemImage: "gear")
}
.tag(Tabs.general)
AdvancedSettingsView()
.tabItem {
Label("Advanced", systemImage: "star")
}
.tag(Tabs.advanced)
}
.padding(20)
.frame(width: 375, height: 150)
}
}
macOS App 用 TabView 實做設定畫面
關於 XcodeProject
XcodeProject 創立於 2023,致力於協助開發者探索 Apple 的創新世界,學習在 iOS、iPadOS、macOS、tvOS、visionOS 與 watchOS 上開發 App,發現眾多技術與框架,讓開發者獲得更多能力。