作為一個開發者,常常會想要看一個網頁的原始碼,或做一些進階的操作。在 Safari,這些功能預設都是關閉的,藏在「網頁開發者功能」裡,需要手動去把它打開。

Safari Developer Tools
備註
本篇文章在 macOS Sonoma 14.5 上,以 Safari 版本 17.5 做示範。不同的版本在畫面和選項上可能會有所不同,但大致相似。
開啟 Safari 的網頁開發者功能
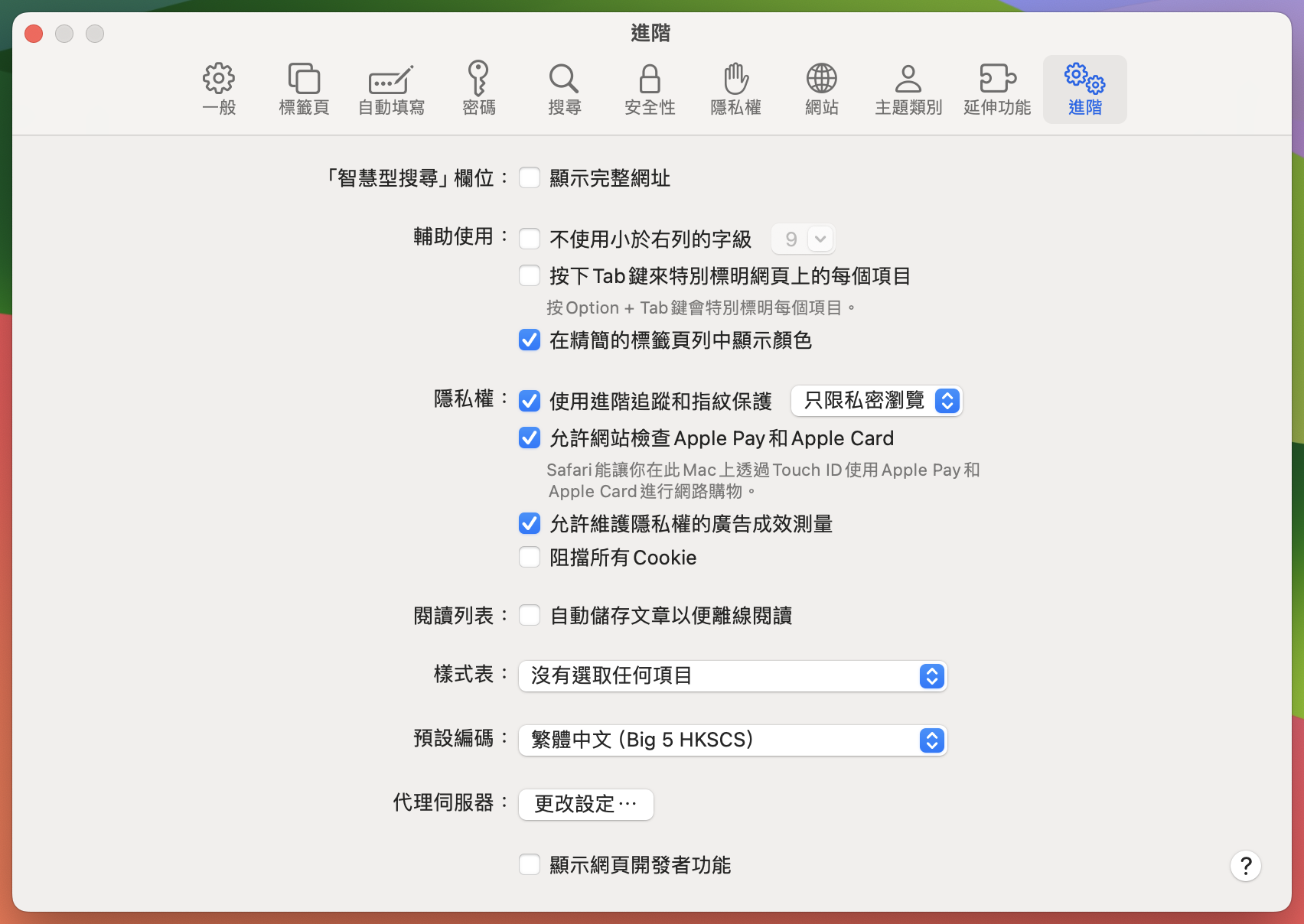
要使用 Safari 的開發者工具,必須先至設定中開啟。在 Safari 的「設定」→「進階」:

Safari「設定」→「進階」→「顯示網頁開發者功能」
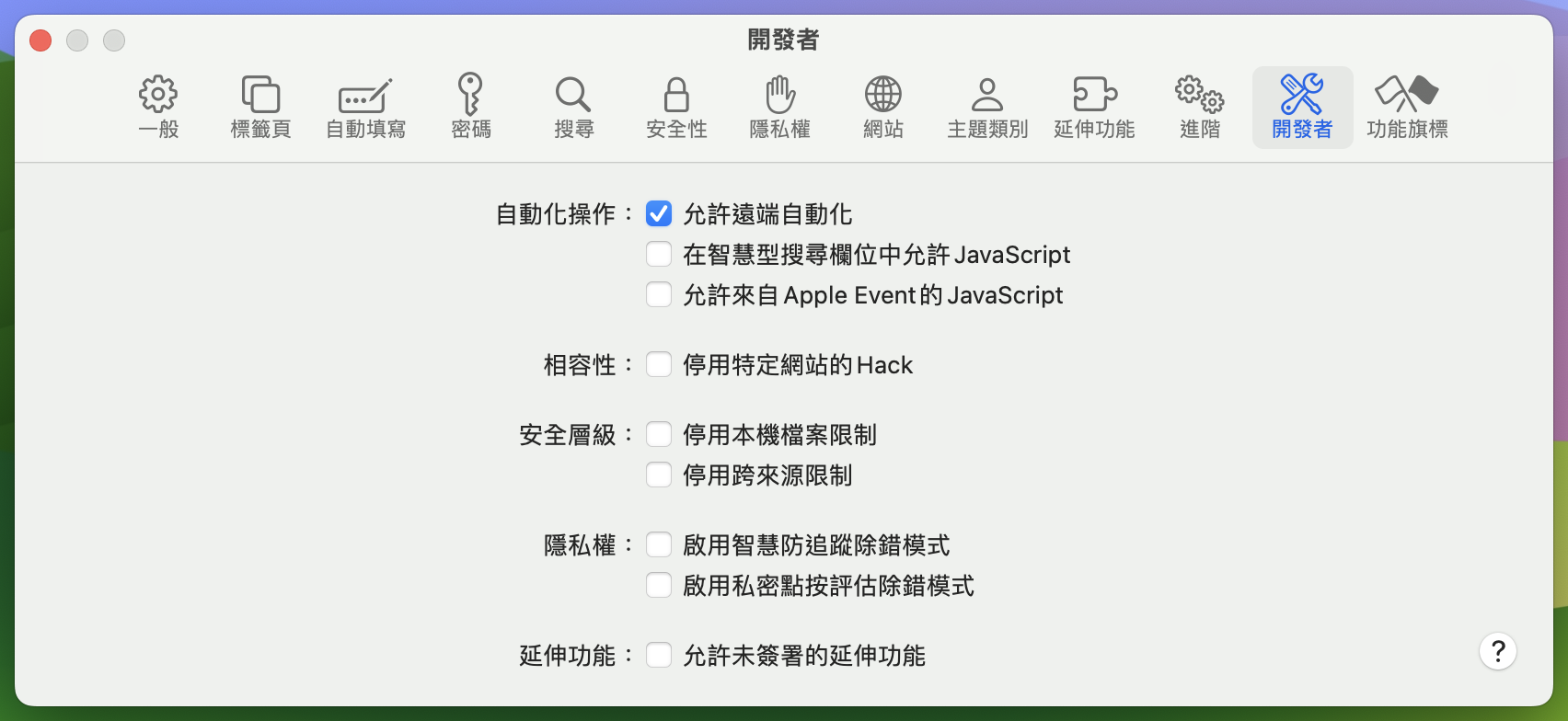
會看到最下方有個「顯示網頁開發者功能」的勾選框,把它勾起來之後,Safari 的「設定」中就會多出了「開發者」的 Tab:

Safari 設定:開發者 Tab
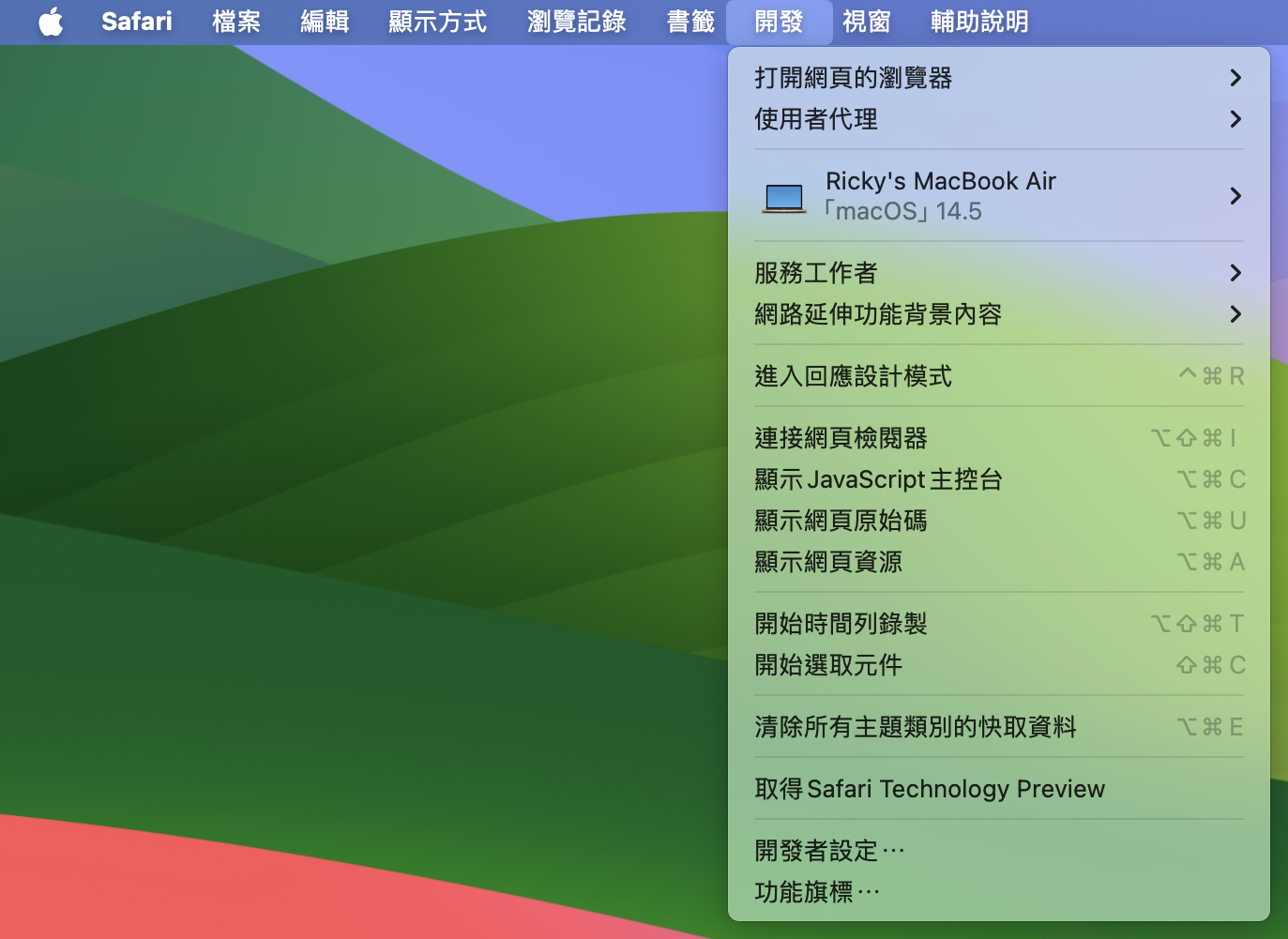
而螢幕上方的功能選單列,也會多出「開發」選單:

Safari 功能列:「開發」選單
用 Safari 查看網頁原始碼、檢閱元件
在開啟了 Safari 的網頁開發者功能後,我們就能對任意網頁按下右鍵:

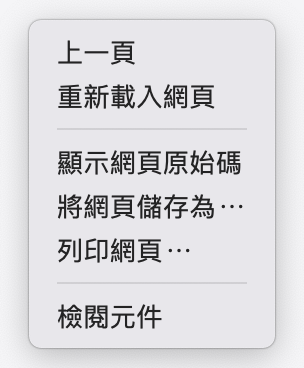
Safari 網頁的右鍵功能選單
這時就會出現以前沒有的功能!可以選擇「顯示網頁原始碼」來查看整個網頁的程式,或是選擇「檢閱元件」來查看右鍵選到的 DOM 元件。
用 Safari 對網頁執行 JavaScript
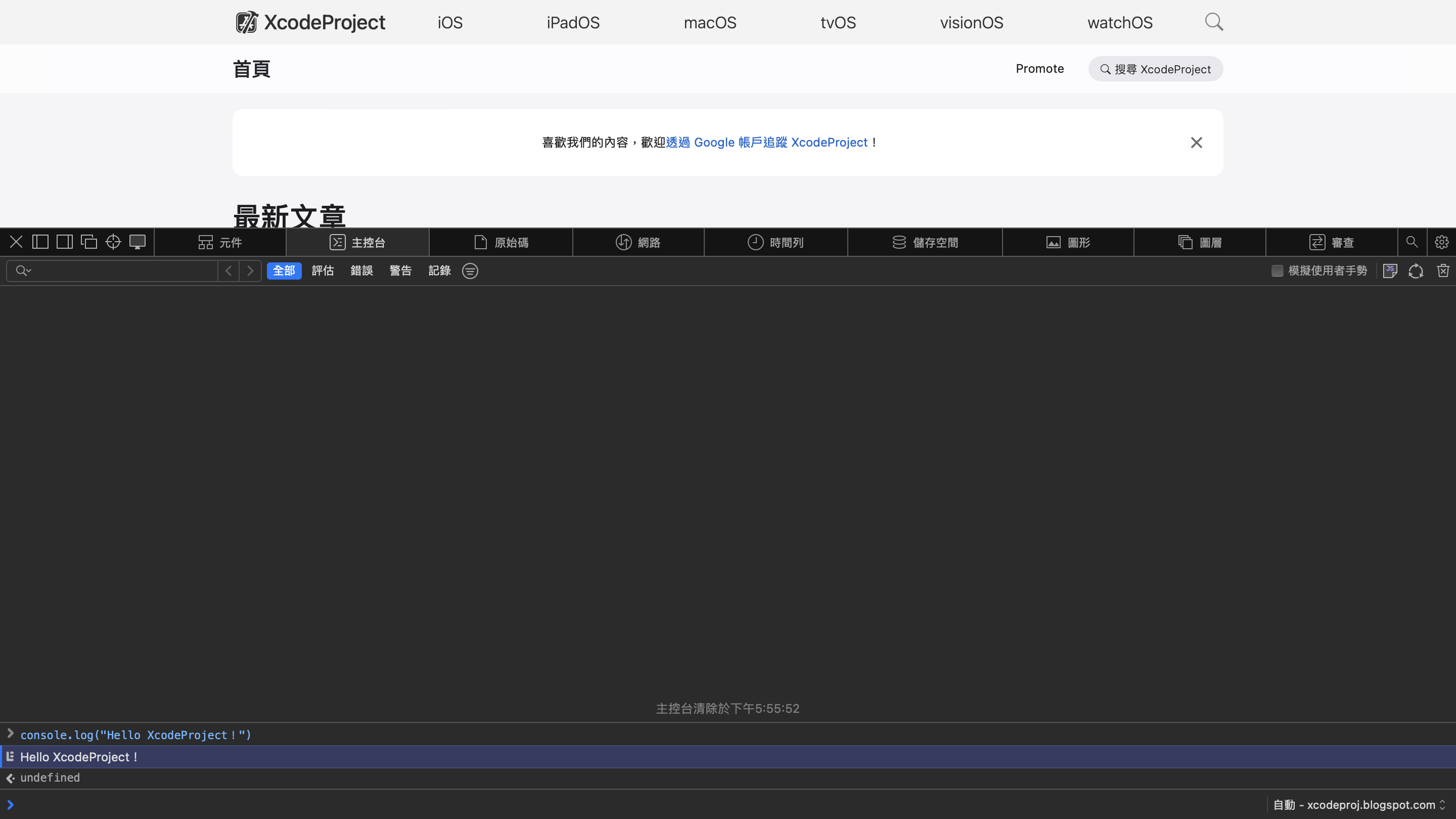
在「網頁檢閱器」中,我們也能對網頁執行 JavaScript 程式。

Safari 網頁檢閱器
關於 XcodeProject
XcodeProject 創立於 2023,致力於協助開發者探索 Apple 的創新世界,學習在 iOS、iPadOS、macOS、tvOS、visionOS 與 watchOS 上開發 App,發現眾多技術與框架,讓開發者獲得更多能力。